Ajouter calendrier en ligne en website
Apportez une valeur ajoutée à vos patients, touchez de nouveaux clients et remplissez des rendez-vous gratuits : Avec PRAXSYS Basic Plus et Light Plus, vous pouvez désormais intégrer facilement votre calendrier de rendez-vous à votre site web. Vos patients – ainsi que de nouveaux clients potentiels – peuvent consulter et prendre des rendez-vous gratuits directement en ligne.
Pour intégrer l’agenda sur votre site web:
- Connectez-vous à PRAXSYS et allez dans la section «Profil cabinet»
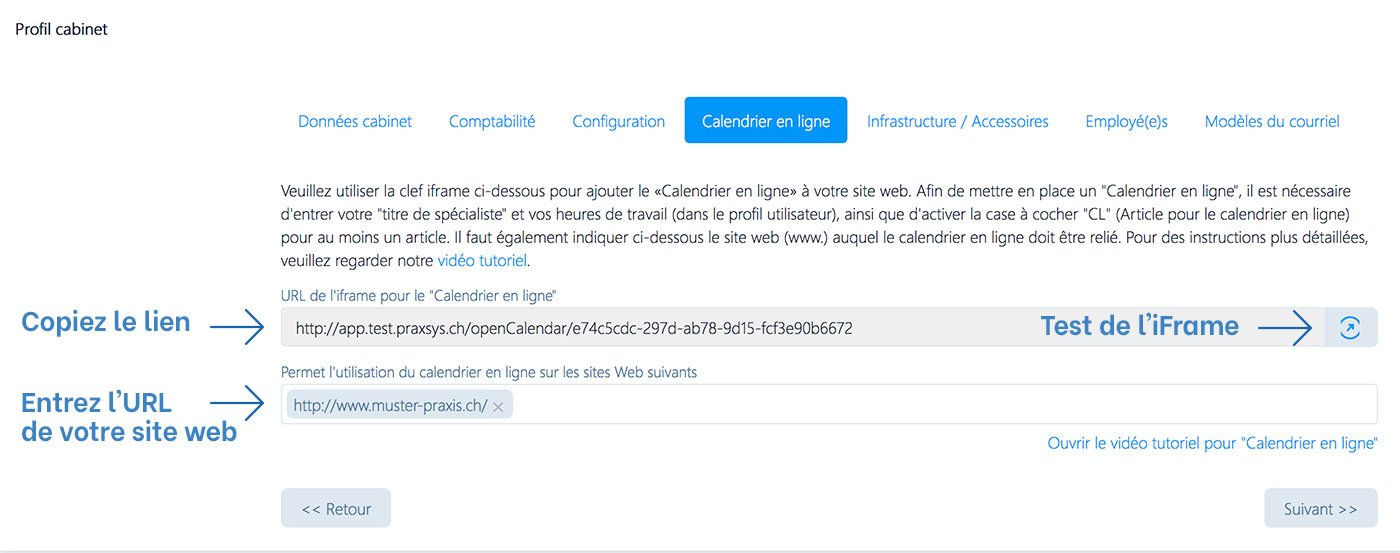
- Sélectionnez l’onglet «Calendrier en ligne»
- Entrez l’URL de votre site web (par exemple www.cabinet-modèle.ch) comme décrit ci-dessous
- Testez l’iFrame en cliquant sur le symbole de la flèche
- Copiez ensuite l’URL de l’iFrame
- Installez l’iFrame (qu’est-ce que c’est ?) quelle que soit sa taille sur votre site web
Qu’est-ce qu’un iFrame ?
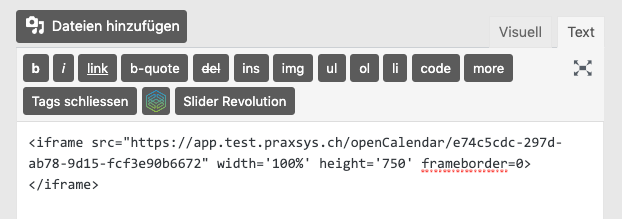
Avec un iFrame, vous pouvez intégrer n’importe quelle adresse web (URL) dans votre site web. L’iFrame est un code HTML et doit donc être inséré dans le code source de votre site web ou dans votre système CMS tel que WordPress, Joomla ou WIX. Dans l’exemple de WordPress, vous pouvez trouver ce code source très facilement : dans l’éditeur de texte, au lieu de cliquer sur «Visuel», cliquez sur «Texte» et insérez le code.

Exemple de code à copier
<iframe src= »http://votre-iframe-url.ch » width= »100% » height= »750″ frameborder= »0″></iframe>
Comment créer un code iFrame ?
Les codes iFrame sont toujours les mêmes. Ils se composent essentiellement de la source (src), qui est l’URL, et de la hauteur et de la largeur. Ceux-ci peuvent être spécifiés soit en pixels (px), soit en pourcentage (%). Nous recommandons de définir la largeur à 100% et la hauteur à 750px. La frameborder définit si l’iFrame doit avoir une bordure et quelle doit être la largeur de cette bordure (en pixels).
Comment puis-je ajouter ce code à mon site web ?
Si vous avez un site web au format HTML, vous pouvez insérer le code iFrame n’importe où dans le code HTML. Si votre site web fonctionne avec un système CMS, reportez-vous aux instructions générales elon les CMS : WordPress, Joomla, WIX, Typo3
Je ne veux pas insérer le code moi-même
Pas de soucis. Nos développeurs web se feront un plaisir de vous aider à intégrer le code iFrame dans votre site web. Pour cela, nous avons besoin que vous nous donniez accès à votre site web. Le coût de l’intégration s’élève à 90.00 CHF
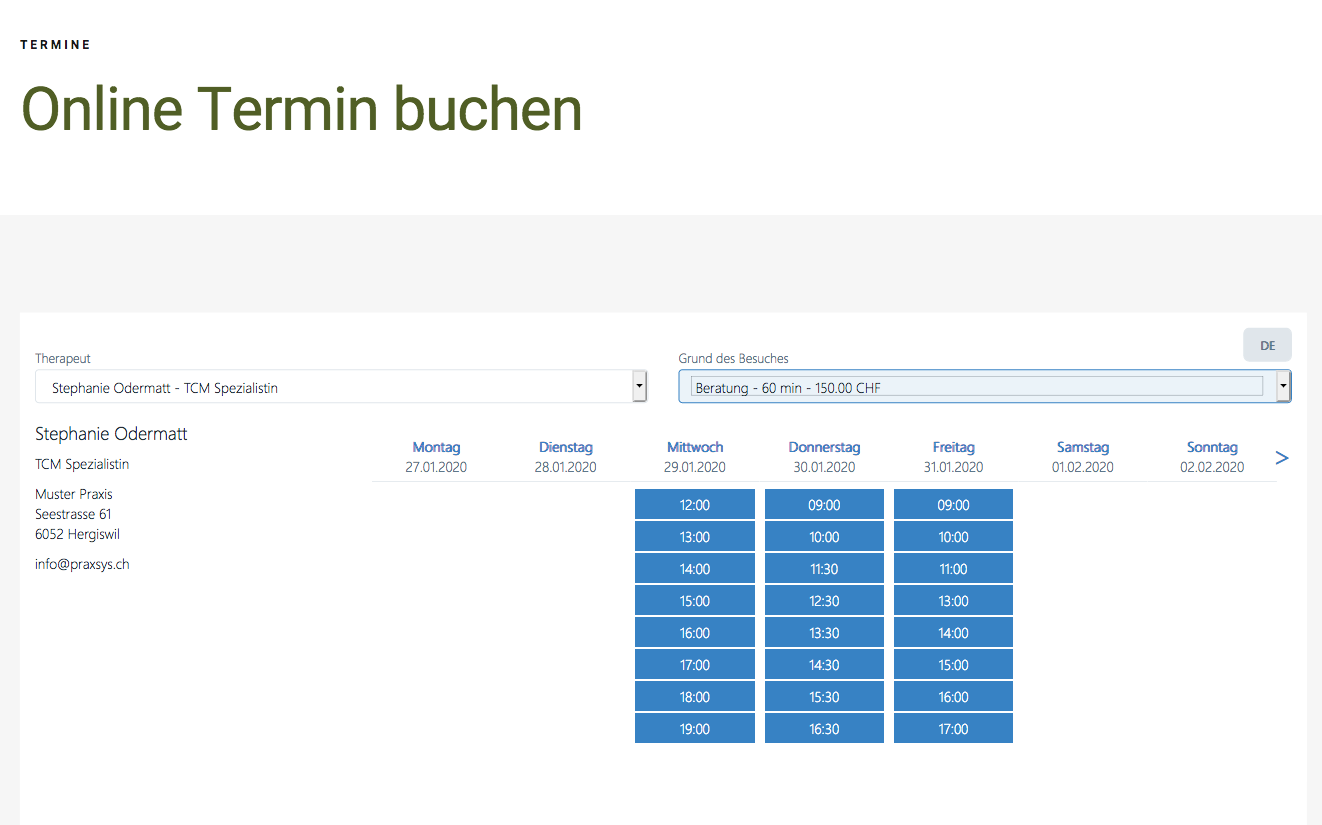
Visitez le site www.cabinet-modèle.ch et découvrez l’agenda en ligne en action.